Website Pricing
Simple, Affordable Pricing
No Contracts. Cancel anytime. 100% satisfaction guaranteed.
Open roles
Career Opportunities
Website Design & Setup
$999 one time
Establish your online presence and build credibility with a professional, search-optimized website, customized specifically for your small business.
Includes:
Professional Site Design
Includes first 5 pages*
Professional Stock Photography
Mobile Optimization
Content & Copywriting
Connect Social Media Profiles
Search Engine Optimization
Cross Browser Testing
Connect Your Domain
* Additional pages: $100 each
APPLY NOW
Website Monthly Service
$49 /month
Our monthly service fee is required for all websites and includes monthly updates, hosting and site security to keep your site looking great, up-to-date and functioning properly.
Includes:
Worry-Free Cloud Hosting
SSL Certificate
Desktop, Tablet & Mobile Optimization
Cross Browser Testing
Real-Time Traffic Stats
Site Login Credentials
Make Your Own Updates
We Make Updates for You
Reliable Local Support
APPLY NOW
Reputation Management
$999 one time
Lacinia elementum himenaeos egestas commodo eu volutpat sociosqu, vulputate ut penatibus suscipit nascetur quis, netus ridiculus ultrices eros dis duis urna.
APPLY NOW
Website Design & Setup
Monthly Service
Reputation Management
New Title
| Number | First Name | Last Name | Email Address |
|---|---|---|---|
| 1 | Anne | Evans | anne.evans@mail.com |
| 2 | Bill | Fernandez | bill.fernandez@mail.com |
| 3 | Candice | Gates | candice.gates@mail.com |
| 4 | Dave | Hill | dave.hill@mail.com |
Reusing Sections on Another Website
Since Duda can't carry over custom CSS code when saving a section and reusing it on another site, you'll need to copy the custom codes manually and paste them to the website you'd like to use sections of the template in. Check out the easy steps below!
Step 3
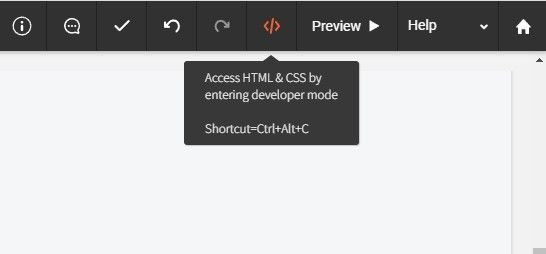
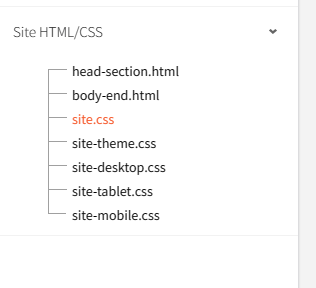
Now, open the website where you are going to reuse sections of the template. On the editor, access the HTML & CSS by entering developer mode. Under Site HTML/CSS, click on site.css and paste all the code.